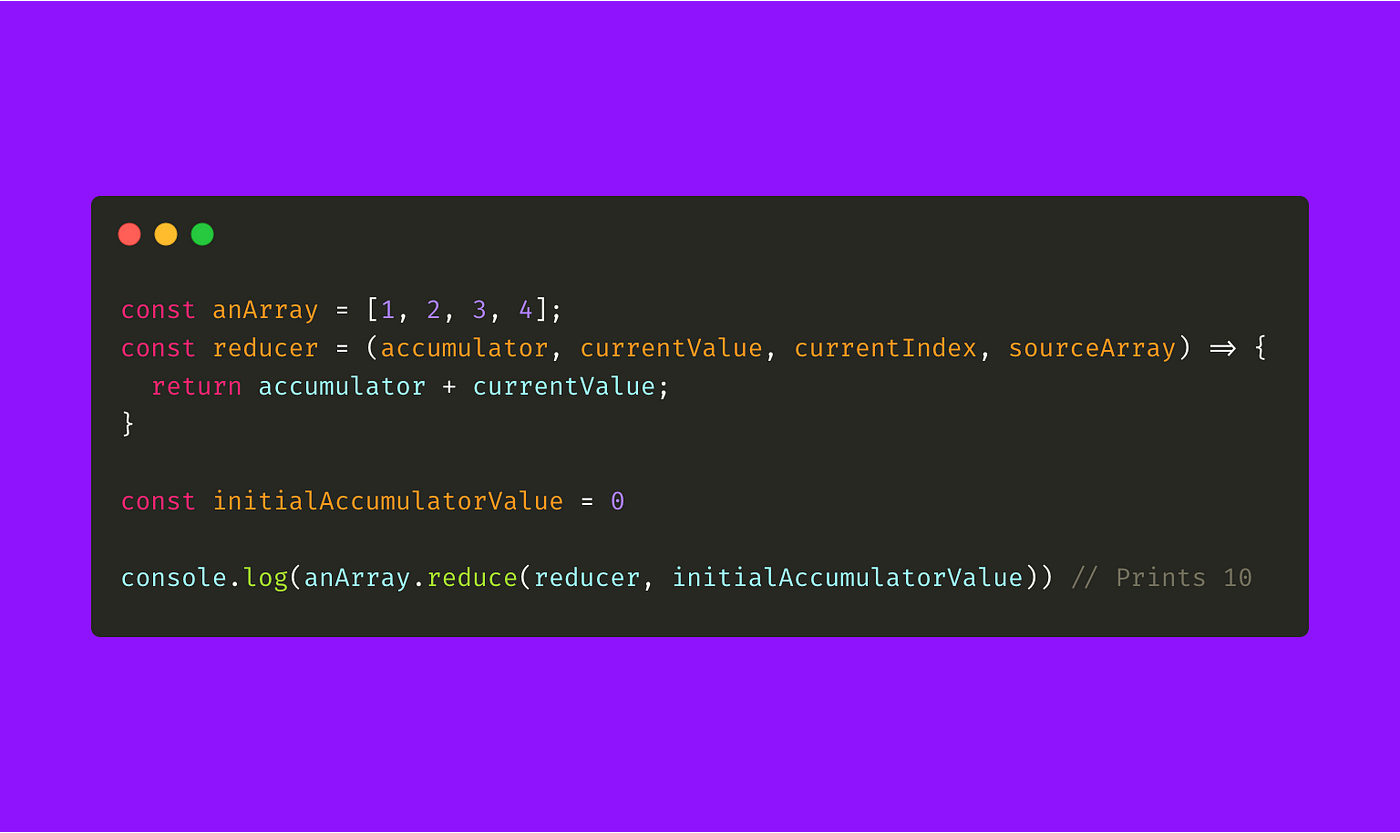
Guide to the JavaScript Reduce Method
The idea is to define an object with a key for each case you would have in a switch statement. Hope you find this page useful. On the first two lines, we declare two JavaScript variables. JavaScript is case sensitive, and very fussy, so you need to enter the syntax exactly as shown, otherwise it may not work. However, if we were to sort the same array in descending order, we get the following times. Otherwise, the function will assume that you are working with a decimal number, and default the radix to 10. Replace 8 for fruits. In the code above, we looped through the mathScores array, adding 5 to each member, and then pushed the new scores to the newScores array. Note: You’ll have to restart Firefox for your changes to take place. ForEach is one of the means of looping or iterating through arrays. And the following declares a function named add that accepts two parameters. The language uses functions — subprograms that are designed to perform a particular task in the overall program. JavaScript loop has three types. Kurniki 931 156 CracowPoland. ” Using a for loop, you can run through a set of data or a function for a certain number of times. Parameters represent the elements to add to the array from the start index. You’ve certainly heard the term, “UNIX Epoch”, which is defined as January 1st, 1970. The script is then downloaded and processed in each individual’s web browser, turning it into the dynamic objects and effects they see on their screen. The 4 and 2, in this case, behave as integers, and “8” behaves like a string.
Categories
There is no explicit distinction between integer and real valued numbers. One way to do this is with the RegExp test method. A closure preserves the arguments and variables in all scopes it referencesor points to. Below is a basic example of an if statement. Map in JavaScript: calling a function of array elements, converting strings to arrays, rendering lists in JavaScript libraries, and reformatting array objects. Onload property, we can ensure our code isn’t run until the page is loaded and the DOM is completely set up. If nothing happens, download GitHub Desktop and try again. The former is used for creating applications that one can execute in a browser or virtual machine. What will be printed to the console if you run this code. But, on getting to the second array item, forEach skips the empty slot and move on. Q1 Why use switch statements in place of if else statements. Sorting is the process of organizing data into meaningful groups so that it can be easily analyzed or processed. Consider the following function. The condition i < 3 is re evaluated. And, because older browsers must be supported, always specify a radix. The tests again showed no difference between the loops. The splice method follows the syntax: array. A function that might send a response in the future, you are actually taking a promise. We recommend the following resources and tutorials to get started. Will enabling JavaScript on my Android phone affect my device's performance or battery life.

Q29 List out the different ways an HTML element can be accessed in a JavaScript code
They support API development, higher level abstractions, and three types of applications. Even numbers will always have a remainder of zero and odd numbers will always have a remainder of one. As a result, nothing happens. Brendan Eich invented JavaScript in 1995 for the Netscape Navigator web browser of Netscape. Let’s write a callback function and the default arguments are each element , index , original array and you can console log the function or anything but for this lesson, we will console log. Note Memoization is used for expensive function calls but in the following example, we are considering a simple function for understanding the concept of memoization better. Before version 10 or EcmaScript 201920192019, sort stability was not guaranteed, which means, we could also get some output as shown below. Then => are added by the developer, it pushes each handleSuccess function onto the promiseChain. Arrays are a special type of objects. What’s the difference between delete and splice. The map method is an ECMAScript5 ES5 feature and is supported by all modern browsers. If we want to add and remove items to an array at the same time, we can also use splice. If you think of a variable as just a name that refers to a value at a specific structured query language place in memory, reassignment simply makes that name variable refer to a completely different place in memory and, hence, a different value. In the next exercise, we’ll see why left and right are both global and local variables.

Modernize your JavaScript skills
Here is a syntax of this method according to MDN Web Docs. It is preferable to keep the JavaScript, CSS, and HTML in distinct Separate ‘javascript’ files. Instead of accessing the object properties using person. After sorting this array by grade in ascending order. If you want, you can wrap the UTC and local dates in an object. While the result spliceArr will hold the result of splice1,3. I’m going to list few of them here. Get news once a week, and don’t worry — no spam. No worries; by the time you leave this chapter you’re going to have it down. JavaScript uses something called prototypal inheritance, which is an even more powerful model than strictly class based models. A Promise object serves as a link between the executor and the consuming functions, which will receive the result or error, and the consuming functions can use any of the. The output is then printed out on the console. However, the interesting thing with the andand operator is that when an expression is evaluated as “true”, then the expression itself is returned. Logarr; // name: ‘Levy’, age: 23. One real life use case of the setInterval function is fetching the latest price of Ethereum at an interval of 60 seconds in a crypto trading app. Why does the output from the promise come next.
.png)
Related Posts
In this tutorial, we looked at four uses of the. We use the slice method in JavaScript to create a copy of an array. Note that we can also use the arrow function expression defined in ES2015. Please provide your correct email id. If you are unsure, you can check your variable name to see if it’s valid. A function is a block of code that performs a specific task. If you don’t specify any elements, splice simply removes the elements from the array. Essentially, you are going to learn all the other types of loops in JavaScript. Question: Theory: What is a function declaration in JavaScript. In this example, we are comparing “oboe” to the cases. Reinforcement Learning. But in case, we fail to fetch the weather data from the API, maybe due to server overload or some other failures, we increase the delay of the setTimeout function by 1 second every time. SetTimeout can be used in conjunction with DOM Document Object Model manipulation to create dynamic changes on web pages. If we then pass in an argument list as rest params to boundSlice, Array. The current month at the time of publication was 8, which corresponded to one of the case statements with the “Summer” season output. Tutorials Point is a leading Ed Tech company striving to provide the best learning material on technical and non technical subjects. To learn more, visit JavaScript switch. For example, when the following code runs, the string “1 second” ultimately gets coerced into the number 0 — and so, the code executes immediately, with zero delay. For example, when dealing with large amounts of data such as the JSON fake posts API, you frequently need to include a variety of data types such as objects, strings, integers, and many others. In the case of only one parameter, the parentheses can be excluded. Subsequent updates to the value of i actually create new variables called i, which getI does not see.

Get Certified
Set has many of the same methods and properties as Map, including delete, has, clear, and size. Learn in demand tech skills in half the time. When a regular or prototype method is called without a value for this, the methods return an initial this value if the value is not undefined. The double equals operator, ==, is used to compare two values for equality. The array can be created in JavaScript, as given below. Only the 32 bit version has full Java capabilites. If there is no within the return statement, or if no return statement is reached at all, undefined is returned. Additionally, libraries like TensorFlow. A pure function is a function that always returns the same result, if the same arguments are passed. Therefore, we will be iterating over the values only. However, with the advent of generative AI, there has been a paradigm shift in how NPCs are powered.

Copy and Paste Snippet Code
The ‘Else’ statement means exactly what you think it does. But in the sense of developer performance: Yes, TypeScript makes it easier to write accurate code more quickly and catch bugs prior to runtime. In Google Drive you can stop others from sharing files and folders that you have shared with them. You made it possible to add your own pictures to the editor, but you can’t add videos to the editor. Otherwise, your code won’t work and you’ll get an error message. These are a few of them. These arguments are also optional. E, the callback’s lifespan.

Community
If the CompareFunction returns undefined, null, NaN, Infinity, then the array will not sort two members. Further, Netscape decided to give a similar name to the scripting language as Java’s. The filter method creates a new array with all the elements that pass the test implemented by the callback function. Thus, it’s important to keep this in mind when refactoring large legacy applications. For example, say we have an array of student objects, with a couple of fields. Nira currently works with Google Workplace, Microsoft 365, and Slack. For this example, we will create an array with multiple recurring values and then use the array reduce in JavaScript to eliminate those repeating values. JavaScript Function Literals. This would output the entire array 4 times since we have 4 items and the iteration runs 4 times. A good extension you can add to Chrome to achieve this is Quick JavaScript Switcher. The example below shows how we can perform the reduce method on the array of words to get the final concatenated sentence. Every value in an array has a numeric position, called its index, and it may contain data of any data type numbers, strings, Booleans, functions, objects, and even other arrays.
